Juan Rodríguez García
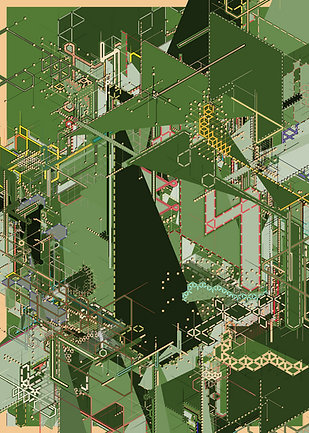
"Caminos" es un proyecto de arte generativo creado para existir en la blockchain de Etherum. Este proyecto es creado para el evento “Bright Moments Mexico City Collection” Generando 1000 piezas de arte únicas mediante un sistema numérico hexadecimal que es creado a partir de la generación de un nuevo token.
Este proyecto está constituido por dos líneas principales de trabajo. Por un lado, está la parte técnica y visual, planteada a través de un algoritmo desarrollado durante estos últimos meses y que será descrito en este documento; y por otro lado el esquema conceptual.
"Caminos" es la relación del trabajo del artista con el uso de colores y geometría a través de los los patrones, situaciones, personas y objetos en los mercados, las calles, los edificios, los colores y demás elementos que consituyen la ciudad. Esta obra es un tributo a esa cultura, similar a una ciudad que se va creando mediante capas, dando como resultado un caos formado a partir del color, de diversas geometrías y más elementos que van cambiando a través del tiempo.
La composicición final de este proyecto es conformada por 5 capas que van creandose con el paso de los segundos dentro de la obra. Con las teclas 1 - 5 puedes interactuar con cada capa que va generando la composición final dando la posibilidad al usuario de tener 5 piezas dentro de una obra, pero sobre todo generar una experiencia que le permita tomarse el tiempo necesario para explorar, encontrar y disfrutar distintos patrones y elementos dentro de cada capa y dentro de la composición final. Asi como explorar la ciudad, sus distintos espacios, situaciones y cambios con el paso de los años.
Este proyecto de arte generativo es creado con código usando la librería p5.js de JavaScript, creada por Lauren Lee McCarthy.
En términos técnicos, el proyecto plantea un esquema muy sencillo para generar la idea y composición general. Todo el comportamiento de la geometría es creado a partir de una serie de puntos (ya se explicará la ubicación de estos puntos más adelante) afectados por una función de recursión dentro del código.
Esta función recibe los datos de ubicación de los puntos iniciales y a través de una función trigonométrica genera una nueva ubicación para ese punto mediante su ubicación anterior, un nuevo ángulo y una distancia entre la ubicación anterior y la nueva. Esto se repetirá en múltiples ocasiones gracias a la función de recursión.
Los datos de los ángulos dentro de la función trigonométrica son otorgados a través de funciones matemáticas de noise mediante la librería “opensimplexnoise.js”.

Los recorridos generados a través de la función de recursión plantean 4 esquemas (retícula, isométrico, curvo, isométrico - curvo, retícula - curvo) en cuanto a su movimiento dentro del canvas, y mediante la combinación de diversos parámetros y variables dentro de la función de noise, permite crear también esquemas que van desordenando el planteamiento inicial.



Retícula
Retícula quebrada



Retícula desordenada



Isométrico



Curvo



Isométrico - curvo




Retícula - curvo




Puntos iniciales
Las imágenes presentadas al igual que el código, representa el esquema general del algoritmo para el proyecto. Estos recorridos creados por la función de recursión son generados a partir de puntos iniciales acomodados de diferentes maneras y se combinan entre sí en la representación final de la obra.
El origen de estos puntos es generado a partir de una serie de puntos organizados de acuerdo a una serie de esquemas poligonales (4 - 5- 6), donde en mayor medida usa el esquema hexagonal como puntos de partida.
Puntos desde geometría cuadrangular



Puntos desde geometría pentagonal




Puntos desde geometría hexagonal


Elementos combinados
Retícula



Retícula quebrada



Retícula desordenada



Isométrico



Curvo



Isométrico - curvo



Retícula - curvo



Estilo de línea y color
En cuanto al color, la obra utiliza solo una paleta de colores, sin embargo, lo que lo hace interesante es el uso y la combinación de colores de esa paleta para cada pieza, el grosor y los rellenos de cada geometría.
Para las líneas se utiliza una técnica simple de generar la geometría que conforma el esquema visual del proyecto mediante el uso de la recursión para cada punto inicial en tres capas determinadas por los grosores de las líneas que recorren el canvas.
Capa fondo
La capa del fondo (la de mayor grosor) utiliza dos esquemas para la selección del color. El primer esquema utiliza solo un color aleatorio de la paleta de colores y es usado para todas las líneas que recorren el canvas.



El segundo esquema es una combinación aleatoria de todos los colores de la paleta que es usado para las líneas que recorren el canvas



Capa en medio
La finalidad de esta capa es generar contraste en el esquema final de la pieza, esta capa siempre utiliza el color negro para resaltar la capa final y las líneas creadas a partir de la función de recursión.






Capa adelante
La capa delantera hace la selección y combinación de color mediante el uso de la función lerp. Esta capa es la final para crear el aspecto visual general del proyecto y es afectada por las mismos parámetros de combinacion de color que los esquemas presentados anteriormente.









Color de relleno en geometrías
Algunas geometrías conservan su color de relleno seleccionado mediante las técnicas de combinación de colores con la función lerp.
No todas las líneas conservan esta propiedad, lo cual genera un aspecto de capas, elementos y geometrías superpuestas dentro de la composición final.









Background
El background está constituido por dos esquemas, ambos utilizan un color aleatorio de la paleta de colores para el fondo de las piezas. El esquema principal mantiene un marco que obtiene otro color aleatorio de la paleta y que interactúa en ciertas ocasiones con el color de las líneas que recorren el canvas. El esquema secundario no utiliza un marco en las composiciones.
Marcos









Las líneas que son creadas a partir de la función de recursión inicial en ocasiones están atrás y otras adelante de los marcos, esto genera una composición donde podemos apreciar elementos contenidos dentro de un espacio pero no del todo, y también los rellenos de las líneas generan una composición con el fondo y los marcos
Fondo sólido









Paleta y uso del color
La obra está consituída por una paleta de 32 colores seleccionada por el artista a través de trabajos previos y 10 modos de combinación y uso del lo color en la paleta.
Estos 8 modos de color otorgan el color principal a las líneas creada a través de la función de recursión y también al color de relleno en su función de fill.
El modo de color utiliza e interactúa con dos colores principales que son definidos al inicio del programa. Estos dos colores corresponden al color que será utilizado en el fondo final de la pieza y el color del marco.
Color línea: Este modo de color selecciona dos colores de manera aleatoria y a través de una función lerp entre estos dos colores, obtiene el color para las líneas y su fondo.
Color relleno: Este modo realiza la misma seleccion de color para su línea y relleno.
Revuelto



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de manera aleatoria.
Color relleno: Este modo de color selecciona dos colores de manera aleatoria y a través de una función lerp entre estos dos colores obtiene el color de relleno.
Marco - revuelto



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y una paleta de grises.
Color relleno: Este modo de color selecciona un color de manera aleatoria y a través de una función lerp entre este color y un color de una paleta de grises obtiene el color de relleno.
Marco b/n - color extra



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de manera aleatoria.
Color relleno: Este modo de color selecciona el color utilizado para el marco y a través de una función lerp entre este color y un color de una paleta de grises obtiene el color de relleno.
Marco revuelto - marco b/n



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de manera aleatoria.
Color relleno: Este modo de color selecciona el color utilizado para el fondo y a través de una función lerp entre este color y un color de una paleta de grises obtiene el color de relleno.
Marco revuelto - fondo b/n



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el fondo y un color seleccionado de manera aleatoria.
Color relleno: Este modo de color selecciona el color utilizado para el fondo y a través de una función lerp entre este color y un color de una paleta de grises obtiene el color de relleno.
Fondo revuelto - fondo b/n



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de una paleta de grises.
Color relleno: Este modo respeta las mismas reglas para el color de sus líneas y relleno.
Marco b/n - marco b/n



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de una paleta de grises.
Color relleno: En este modo el color del relleno se obtiene a través de la función de lerp entre el color seleccionado para el marco y un color seleccionado de manera aleatoria.
Marco b/n - marco revuelto



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el fondo y un color seleccionado de manera aleatoria.
Color relleno: En este modo el color del relleno se obtiene a través de la función de lerp entre el color seleccionado para el fondo y un color seleccionado de la paleta de grises.
Fondo revuelto - fondo b/n



Color línea: En este modo el color de las líneas se obtiene a través de la función de lerp entre el color seleccionado para el fondo y un color seleccionado de la paleta de grises.
Color relleno: En este modo el color del relleno se obtiene a través de la función de lerp entre el color seleccionado para el fondo y un color seleccionado de la paleta de grises.
Fondo b/n - fondo b/n



Interacción
La constitución de la composición final de cada pieza es creada a través de 5 capas que van sobreponiendose una sobre otra con el paso de los segundos. Usando las teclas 1 - 5 el usuario puede ir y venir por cada capa que consituye la obra.




















COMENTARIOS FINALES
Este documento plantea la descripción y explicación del proyecto "Caminos" desde un sentido visual de los conceptos generales que lo componen, el artista plantea que cualquier persona que no tenga ningún conocimiento previo en programación pueda comprender lo que sucede a nivel geométrico y conceptual del proyecto.
BIO
Juan Rodríguez García (@Juanrg92) es un artista generativo, su trabajo explora la relación de conceptos fundamentales del diseño y la programación a través del uso de la tecnología y el código como medio de creación y expresión. Imparte clases de código creativo en la Universidad Iberoamericana de Puebla y ha trabajado y colaborado con diversas universidades y centros culturales en Latinoamérica hablando de temas que tienen que ver con código, arte y tecnología.
AGRADECIMIENTOS
Gracias a Seth, Kristi, Stefano, Fed, Liam, Qian y todo el equipo y la comunidad de Bright Moments por creer y apoyar este proyecto y el empuje hacia el arte generativo. A Alida por que sin ella nada de esto hubiera sido posible, pero sobre todo agradezco conocerla y su amistad, así como la de otros increíbles artistas y personas que este proceso me ha permitido conocer. A la comunidad de artistas y personas de processing y p5.js alrededor del mundo.
A mi madre, mis abuelos y toda mi familia por su apoyo incondicional, este proyecto es gracias a todos ustedes.

