Juan Rodríguez García
Caminos es un proyecto de arte generativo creado para existir en la blockchain de Etherum. Este proyecto es creado para el evento “Bright Moments Mexico City Collection” Generando 1000 piezas de arte únicas mediante un sistema numérico hexadecimal que es creado a partir de la generación de un nuevo token.
Este proyecto está constituido por dos líneas principales de trabajo. Por un lado, está la parte técnica y visual del proyecto, planteado a través de un algoritmo desarrollado durante este último par de meses y que será descrito en este documento; y por otro lado el esquema conceptual de este proyecto. Inicialmente parte de la relación de mi trabajo con el uso de colores y geometría a través de los los patrones, situaciones, personas y objetos en los mercados, las calles, los edificios, los colores y demás elementos que consituyen la ciudad. Mi proyecto es un tributo a esa cultura, similar a una ciudad que se va creando mediante capas con el paso del tiempo, dando como resultado un caos formado a partir del color, de diversas geometrías y más elementos que van cambiando a través del tiempo.
La composicición final de este proyecto es conformada por 5 layers que van creandose con el paso de los segundos dentro de la obra. Con las teclas 1 - 5 puedes interactuar con cada layer que va generando la composición final dando la posibilidad al usuario de tener 5 piezas dentro de una obra, pero sobre todo generar una experiencia que le permita tomarse el tiempo necesario para explorar, encontrar y disfrutar distintos patrones y elementos dentro de cada capa y dentro de la composición final. Asi como explorar la ciudad y sus distintos espacios y cambios con el paso de los años.
Este proyecto de arte generativo es creado con código usando la librería p5.js de JavaScript, creada por Lauren Lee McCarthy.
En términos técnicos, el proyecto plantea un esquema muy sencillo para generar la idea y composición general. Todo el comportamiento de la geometría es creado a partir de una serie de puntos (ya se explicará la ubicación de estos puntos más adelante) afectados por una función de recursión dentro del código.
Esta función recibe los datos de ubicación de los puntos iniciales y a través de una función trigonométrica genera una nueva ubicación para ese punto mediante su ubicación anterior, un nuevo ángulo y una distancia entre la ubicación anterior y la nueva. Esto se repetirá en múltiples ocasiones gracias a la función de recursión.
Los datos de los ángulos dentro de la función trigonométrica son otorgados a través de funciones matemáticas de noise mediante la librería “opensimplexnoise.js”, el uso de los datos y valores numéricos de estas técnicas las he venido desarrollando y explorando a lo largo de mi práctica artística.

Los recorridos generados a través de la función de recursión plantean en un inicio un esquema rígido en cuanto a su movimiento dentro del canvas, y mediante la combinación de diversos parámetros y variables dentro de la función de noise, permite crear también esquemas que van desordenando el planteamiento inicial.



Retícula
Retícula quebrada



Retícula desordenada



Puntos iniciales
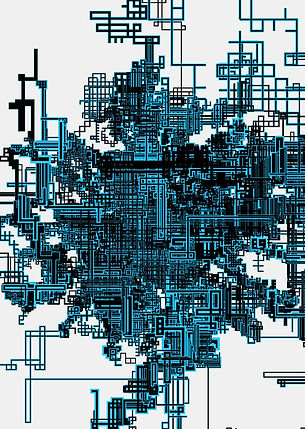
Las imágenes presentadas al igual que el código, representa el esquema general del algoritmo para el proyecto. Estos recorridos creados a partir de la función de recursión se combinan entre sí en la representación final dela obra.
Por otro lado, tenemos los puntos iniciales, que son los afectados por la función de recursión. El origen de estos puntos es generado a partir de una serie de puntos organizados de acuerdo a un esquema hexagonal.
Puntos desde geometría hexagonal



Elementos combinados
Recto



Quebrado



Desordenado



Estilo de línea y color
En cuanto al color, el proyecto utiliza solo una paleta de colores, sin embargo, lo que lo hace interesante es el uso y la combinación de colores de esa paleta para cada pieza (que se explicarán más a detalle en el futuro), el grosor y los rellenos de cada geometría.
Para las líneas se utiliza una técnica simple de generar la geometría que conforma el esquema visual del proyecto mediante el uso de la recursión para cada punto inicial en tres capas determinadas por los grosores de las líneas que recorren el canvas.
Capa fondo
La capa del fondo (la de mayor stroke) utiliza dos esquemas para la selección del color. El primer esquema utiliza solo un color aleatorio de la paleta de colores y es usado para todas las líneas que recorren el canvas.



El segundo esquema es una combinación aleatoria de todos los colores de la paleta que es usado para las líneas que recorren el canvas



Capa en medio
La finalidad de esta capa es generar contraste en el esquema final de la pieza, esta capa siempre utiliza el color negro para resaltar la capa final y las líneas creadas a partir de la función de recursión.






Capa en medio
La finalidad de esta capa es generar contraste en el esquema final de la pieza, esta capa siempre utiliza el color negro para resaltar la capa final y las líneas creadas a partir de la función de recursión.
Capa adelante
La capa delantera hace la selección y combinación de color mediante el uso de la función lerp (será explicado en el futuro). Esta capa es la final para crear el aspecto visual general del proyecto.



Color de relleno en geometrías
Algunas geometrías conservan su color de relleno seleccionado también a partir de las técnicas de combinación de colores mediante la función lerp.
No todas las líneas conservan esta propiedad, lo cual genera un aspecto de capas, elementos y geometrías superpuestas dentro de la composición final.



Background
El background está constituido por dos esquemas, ambos utilizan un color aleatorio seleccionado de la paleta de colores para el fondo de las piezas, sin embargo, un esquema cuenta con un marco que obtiene otro color aleatorio de la paleta, el grosor del fondo es variable.



Marcos
Marco delgado
Marco medio
Marco grueso
Las líneas que son creadas a partir de la función de recursión inicial en ocasiones están atrás y otras adelante de los marcos, esto genera una composición donde podemos apreciar elementos contenidos dentro de un espacio pero no del todo, y también los rellenos de las líneas generan una composición con el fondo y los marcos
Fondo sólido



Este documento plantea de manera general algunos aspectos visuales importantes por los cuales el proyecto Momentos está constituido, sin embargo, es importante mencionar que no es un documento final.

