Juan Rodríguez García
Encuentros es un proyecto de arte generativo creado para existir en la blockchain de Etherum. Si es aceptado, este proyecto será alojado en la plataforma artblocks. Generando obras de arte únicas mediante un sistema numérico hexadecimal que es creado a partir de la generación de un nuevo token. [1].
El proyecto está constituido por dos esquemas de grids, uno que se mantiene estático y el otro es una serie de polígonos creados a partir de un grid de puntos. Este grid recorre el canvas afectado principalmente por un algoritmo de campos de flujos [2] combinado con un algoritmo de isosuperficies 2d [3]. La relación entre estos dos elementos refleja el trabajo del artista a lo largo de estos años, explorando composiciones que parten de conceptos fundamentales del diseño utilizando el código como medio de creación y expresión.
El título Encuentros nace por la relación entre la geometría y los flujos orgánicos, generando elementos visuales y formas geométricas que van de lo figurativo a lo abstracto. Esta representación viene del encuentro entre el arte y la tecnología, de la relación de sistemas complejos mediante reglas y conceptos fundamentales del diseño, y del hecho de que cada encuentro produce un nuevo significado.
Este proyecto de arte generativo es creado con código usando la librería p5.js de JavaScript, creada por Lauren Lee McCarthy.


GRIDS
Los grids son la parte fundamental del proyecto a nivel geométrico, ya que es lo que interactúa dentro del canvas hasta llegar a su composición final. Como ya se mencionó el proyecto está constituido por dos series de grids, uno estático y otro que se desplaza a través del canvas.

La decisión de tener dos grids es en gran medida para poder tener organizado el esquema de trabajo; y partiendo de ahí ir anexando composiciones y diferentes parámetros que sirvan para iterar con base en los dos grids iniciales.
A continuación, se explica más a detalle la composición de ambos grids y los diversos parámetros con los que interactúa y las composiciones que plantean.
GRID ESTÁTICO (ojos)
Este set de grid de puntos está compuesto por dos tipos de ubicaciones dentro del espacio de trabajo.
Aleatorio
El primer tipo de ubicación consta de una serie de puntos ubicados de manera aleatoria, pero sin traslaparse entre ellos y el único parámetro que varía de acuerdo con la composición es el total de puntos dentro del canvas.

Grid reticular
El segundo tipo de ubicación está compuesto por un grid reticular que permite iterar con diversos parámetros. Algunas veces el grid está completamente ordenado, o puede cambiar su ubicación dentro de cualquier eje (x, y).

1.- Este grid está constituido por una composición de 4x4 y está determinado por el parámetro “ordenado” y refiere a que cada ubicación dentro del grid se mantiene de acuerdo con sus posiciones dadas por el grid inicial creado.
2.- Este grid está constituido por una composición 4x4 y está determinado por el parámetro “no ordenado” y refiere a que las ubicaciones del grid inicial son alteradas por valores aleatorios en sus ejes horizontales y verticales “x, y”.
3.- Este grid está constituido por una composición de 3x3 y es determinado por el parámetro “no ordenadoX” y refiere a que las ubicaciones del grid inicial son alteradas por valores aleatorios en su eje horizontal “x”.
4.- Este grid está constituido por una composición de 3x3 y es determinado por el parámetro “no ordenadoY” y refiere a que las ubicaciones del grid inicial son alteradas por valores aleatorios en su eje vertical “y”.
Esta serie de grids finales que permanecerán estáticos, es la ubicación de la geometría final que almacena parámetros que serán modificados conforme la geometría se vaya relacionando y encontrando.
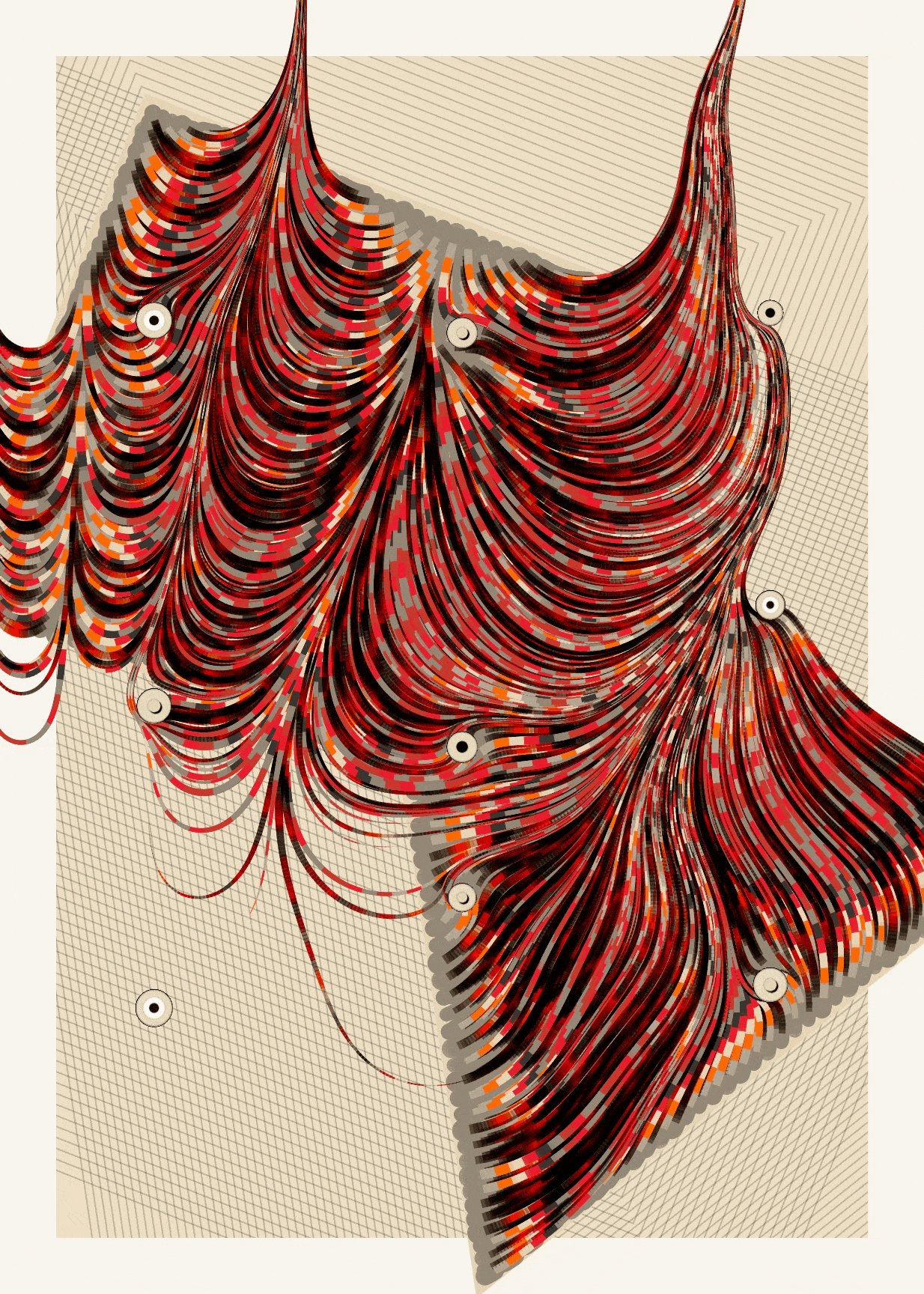
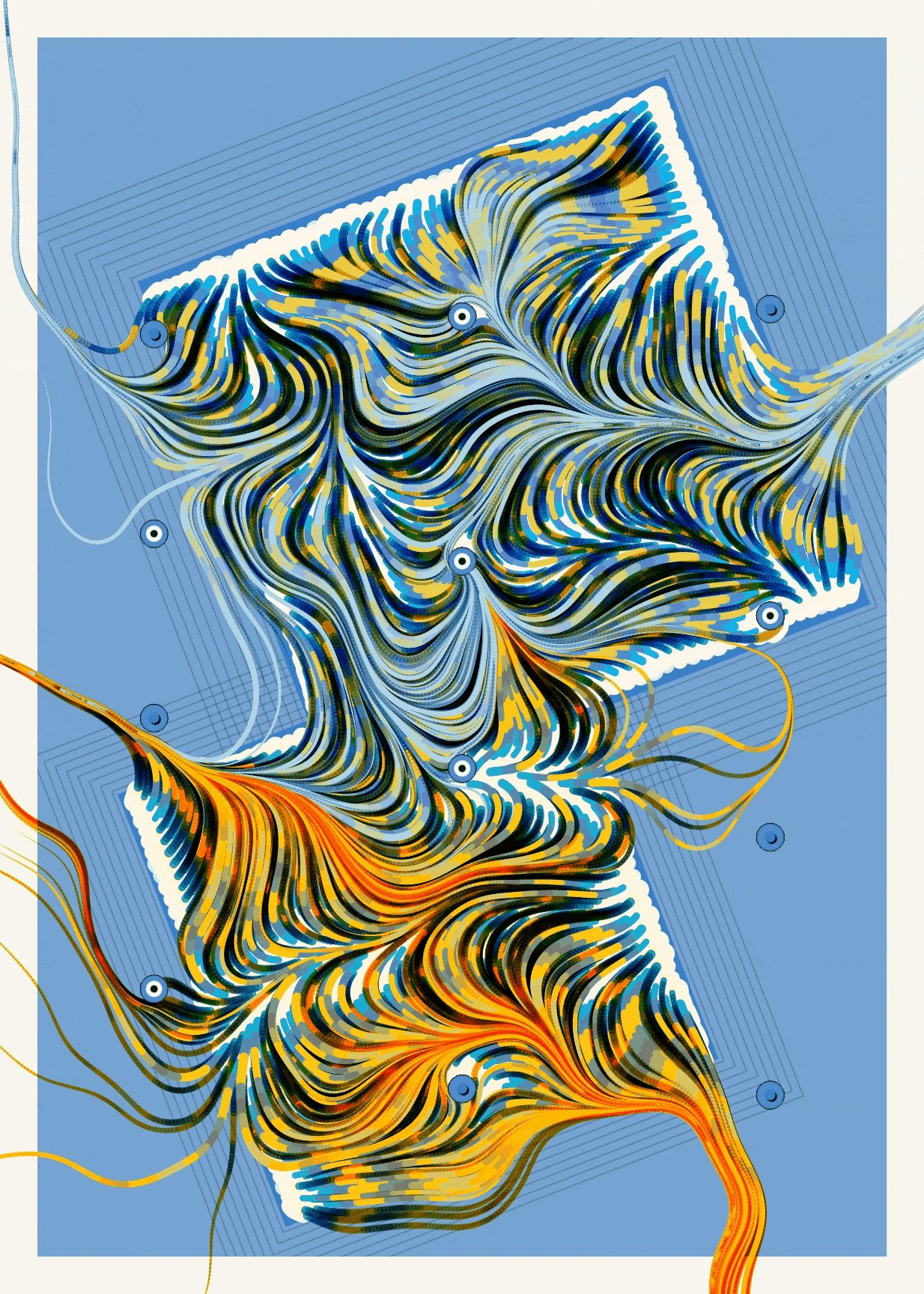
Ojos
Estos puntos en blanco y negro se generan como una serie de elipses de diferentes tamaños en las ubicaciones generadas por el grid estático, con diferentes combinaciones de colores y estilos.
Debido a la similitud en un aspecto figurativo y cómo algunos espectadores percibieron la cuadrícula, este elemento se llama "ojos".

GRID DESPLAZAMIENTO (polígonos)
Así como el grid estático, este grid también está compuesto por una serie de ubicaciones dentro del espacio de trabajo, y está dividido en dos etapas para su creación. Primero describiremos y nombraremos las ubicaciones de los puntos donde se va a generar la geometría a desplazar.
Ubicación grid poligonal
Este tipo de ubicación es generado a través de funciones trigonométricas para poder obtener como resultado los vértices de geometrías poligonales, en este caso específico se utilizan los vértices de 2, 3 y 4 puntos haciendo referencia a la línea, el triángulo y cuadrado. Estas ubicaciones también interactúan con diversos parámetros que modifican su escala y su posición inicial para crear más variedad de iteraciones.

Ubicación grid tótem
Estas ubicaciones están determinadas por una serie de puntos acomodados en sentido vertical, de ahí su nombre. También pueden resultar ordenadas o afectadas, sobre todo por sus posiciones en el eje (x).

1.- grid constituido por una composición de 1x3 y está determinado por el parámetro “ordenado”.
2.- grid constituido por una composición de 1x4 y está determinado por el parámetro “ordenado”.
3.- grid constituido por una composición de 1x3 y está determinado por el parámetro “no ordenado”. En este caso los valores dentro de su eje vertical “y” son menores para conservar la geometría que hace referencia al nombre de este grid.
4.- grid constituido por una composición de 1x4 y está determinado por el parámetro “no ordenadoX”.
Ubicación grid retícula
Estas ubicaciones son determinadas por una serie de puntos acomodados de manera reticular y también interactúan con diversos parámetros para ser modificados o no, dentro de sus ejes (x, y).

1.- grid determinado por el parámetro “ordenado”.
2.- grid determinado por el parámetro “no ordenado”.
3.- grid determinado por el parámetro “no ordenadoX”.
4.- grid determinado por el parámetro “no ordenadoY”.
Polígonos
La segunda etapa consta de crear polígonos a través de una serie de puntos que nacen y toman como centro de origen la ubicación de los puntos antes mencionada. En esta etapa solo existen 2 tipos de geometrías creadas a partir de puntos, el triángulo y el cuadrado. Los puntos a lo largo de estas geometrías se ven influenciados por los parámetros del campo de flujo y les permite desplazarse en el canvas.

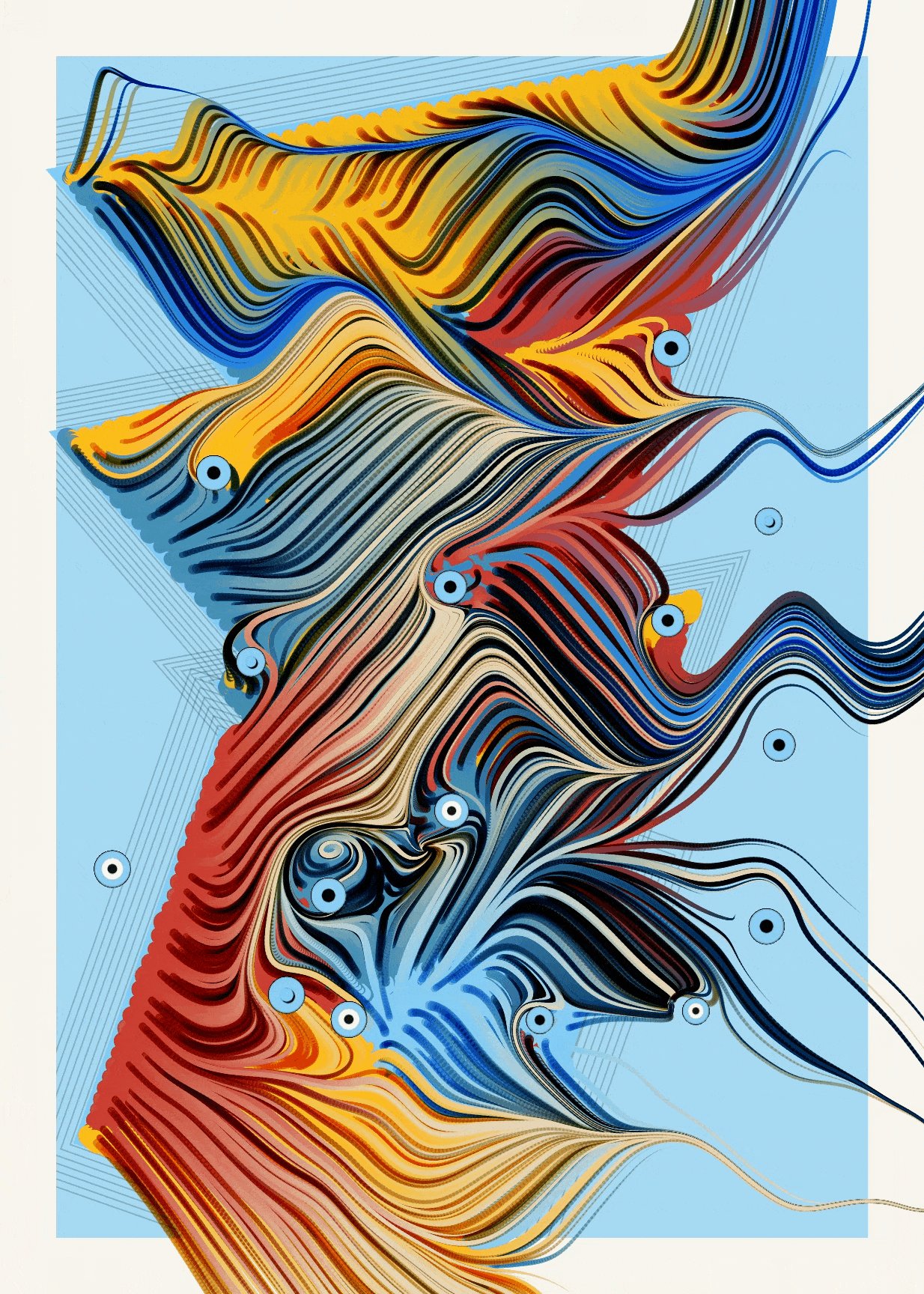
Encuentros (flowfields + isosurfaces)
Este encuentro entre las operaciones del campo de flujo y la geometría producirá la composición generativa final.
Algoritmo de campos de flujo
Es bastante común utilizar un algoritmo de campos de flujo, esto es entendible debido a la gran capacidad de iteraciones y formas bellas resultan a partir del uso de esas operaciones. Con base en la experiencia y uso de esas técnicas el artista ha ido incorporándolas de manera intuitiva y experimental en su trabajo alrededor de ese algoritmo. A veces de manera en que solo va combinando expresiones o probando partes de otros elementos o pedazos de código con el algoritmo principal de los campos de flujo.
Los parámetros establecidos por el encuentro de las geometrías (el grid estático y el que se desplaza) están representados dentro del código como “marea” y “turbulencia”.
Estos dos parámetros determinan el comportamiento de el grid de desplazamiento hasta encontrarse con el grid estático generando una interacción entre las geometrías a través de esta relación que va de lo figurativo a lo abstracto.
Marea
El parámetro de marea está constituido por un esquema de campos de flujo aplicado al grid de desplazamiento, que es afectado y modificado mediante el encuentro con las geometrías del grid estático.

Turbulencia
Este parámetro está constituido por la relación entre el algoritmo de campos de flujo con funciones trigonométricas, dando como resultado una composición más intensa asemejando una turbulencia.

Intensidades
Ambos esquemas de desplazamiento (marea, turbulencia) son creados y modificados a partir de la relación y el encuentro con la geometría estática (ojitos) que parte de la combinación del algoritmo de campo de flujos [2] con un algoritmo de isosuperficies [3], dando así diversas propiedades de intensidad que hay entre el encuentro de las geometrías.



COLOR Y GEOMETRÍA
El uso del color ha sido parte importante en el trabajo del artista, llevándolo a sus obras en gran medida a partir de la intuición en la selección, combinación y uso del color.
Para este proyecto se crean 9 paletas de colores, inspiradas en vivencias, lugares, personas, sentimientos y sensaciones del artista.
Background y composición final
El fondo del canvas está determinado por un color aleatorio seleccionado de la paleta de colores inicial de la pieza e interactúa con un marco alrededor del parámetro del lienzo, creando un grosor diferente para la obra de arte final. La paleta de colores, así como todas las propiedades del trabajo, se definen en un código mediante el código hash de creación.
El fondo también tiene diferentes líneas que se expanden desde el perímetro de los polígonos creados. La cuadrícula estática (ojos) es parte de la composición final en cuanto a la selección de color.

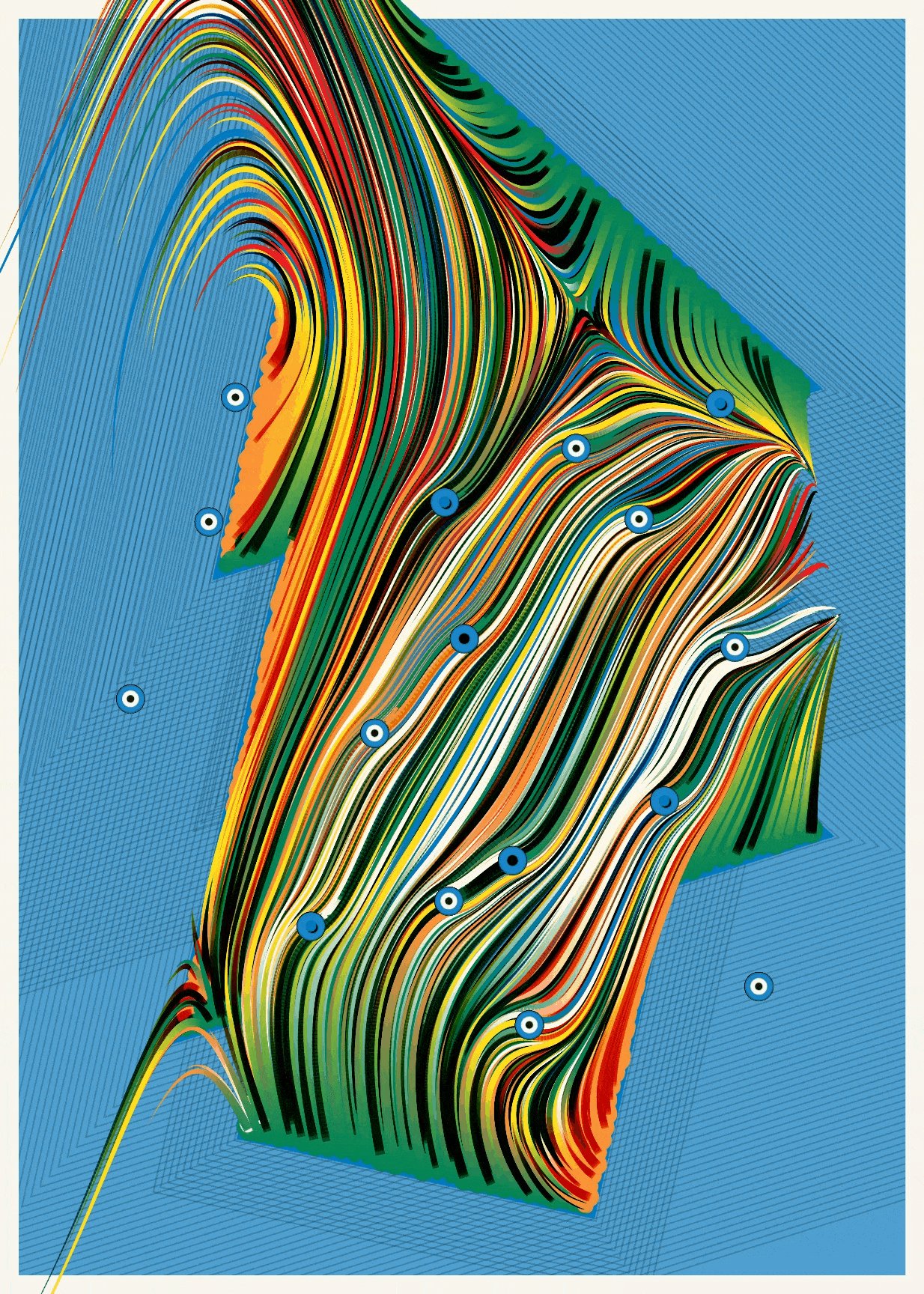
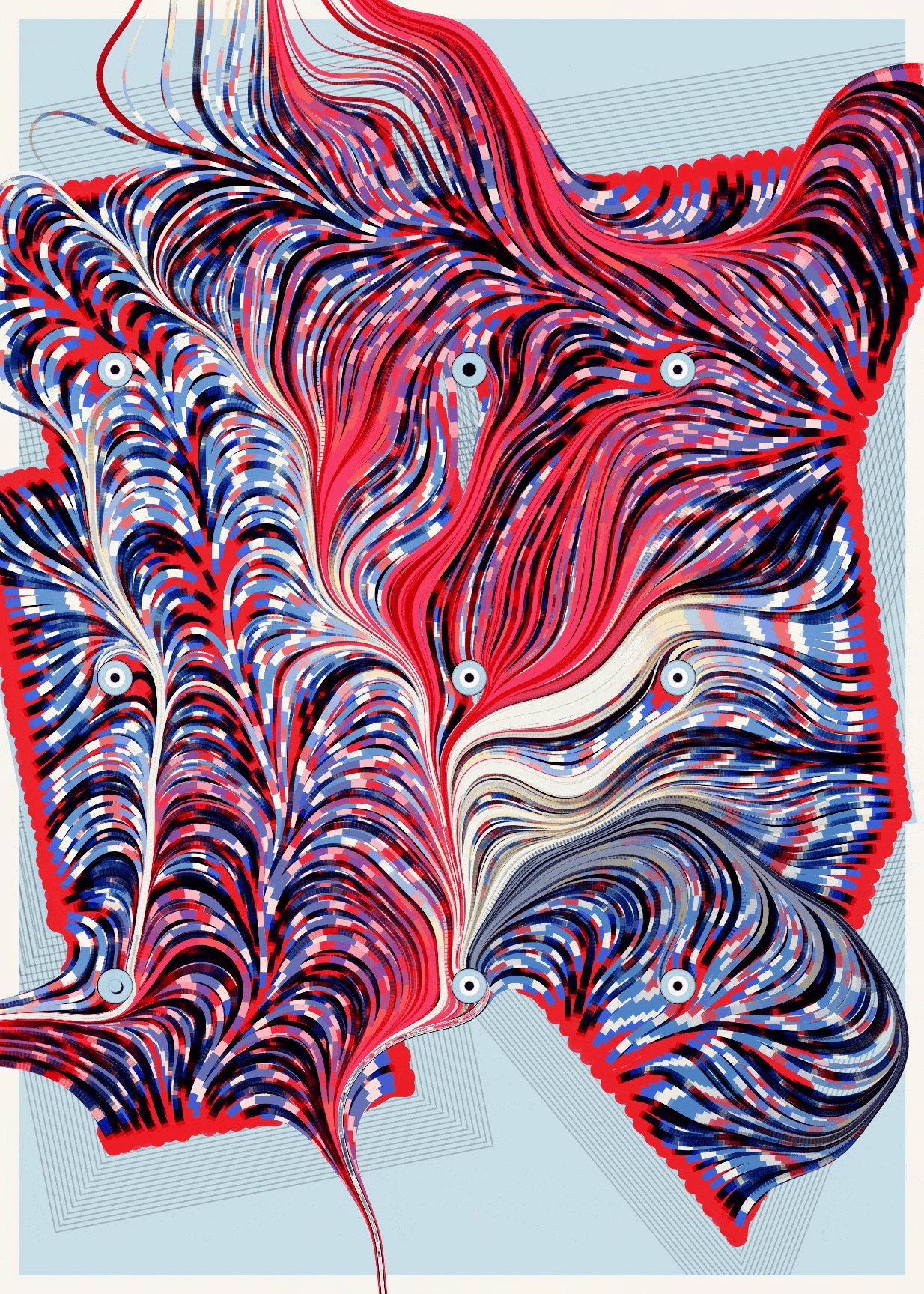
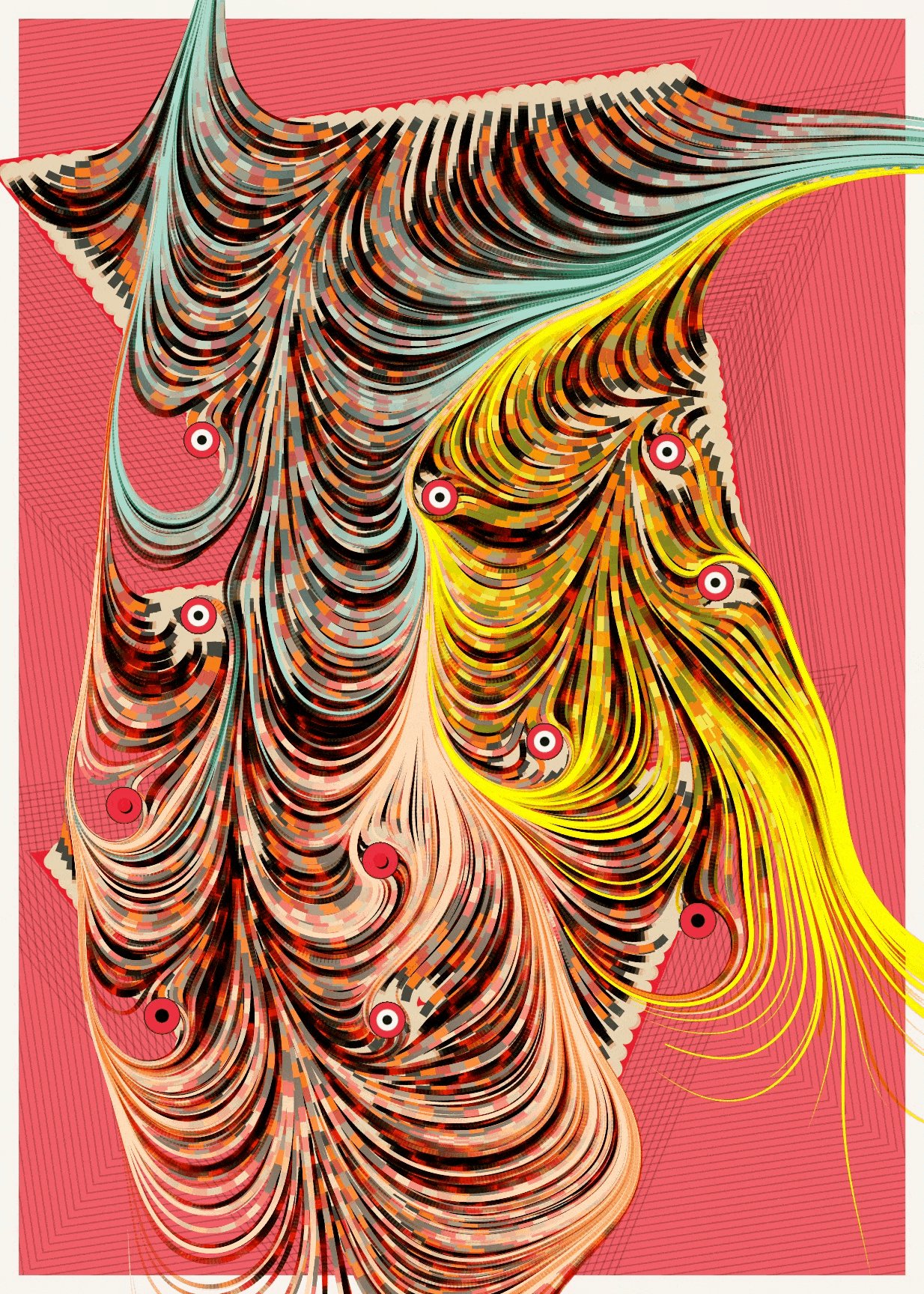
Paletas de colores
Aquí se mencionará brevemente la intención y de donde viene cada paleta de colores, como se mencionó antes, es la combinación entre vivencias e intuición por parte del artista.
Alebrije
Esta paleta tiene el nombre de alebrije haciendo referencia a los objetos creados en México a partir de la imaginación y combinación de animales y colores seleccionados de manera aleatoria por el artista, creando figuras fantásticas e inexistentes hasta ese punto. Esto hace referencia al trabajo con la geometría y el color por parte del artista usando el código como herramienta, seleccionando y usando colores mediante iteraciones y a través de la intuición, más allá de seguir un patrón determinado. [4]
Barragán
Esta paleta hace referencia a la arquitectura mexicana a través de la obra del arquitecto Luis Barragán donde el color es parte fundamental en su arquitectura, y en la generación de experiencias y sensaciones en el espacio. [5]
Bauhaus
Esta paleta parte de los colores básicos en un esquema conceptual, haciendo referencia a los principios básicos y fundamentales, y como, mediante diversas combinaciones puede llegar a diferentes resultados.
Metro
Esta paleta está inspirada en la rica variedad iconográfica y de color en la simbología del metro de la ciudad de México. [6]
Veracruz, CentroVer, Puebla
Estas tres paletas están inspiradas en los colores de las ciudades donde ha vivido y ha sido influenciado el artista. Tomando de inspiración geometrías, colores e ideas de diversos elementos como, los centros, los puertos, personas, sentimientos, sensaciones y vivencias que producen estas dos ciudades en el artista.
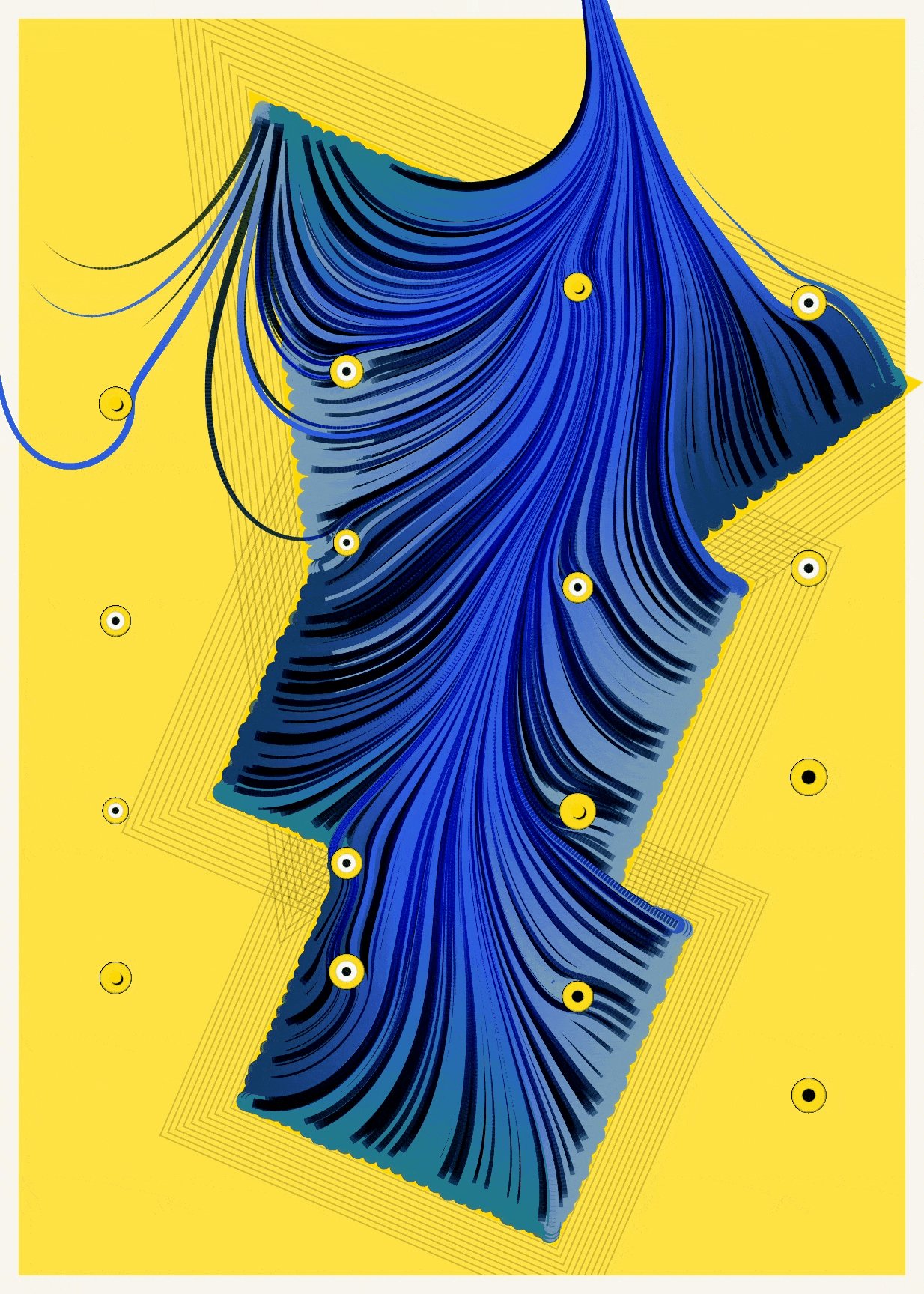
Mar, calor
Estas dos paletas están inspiradas en el mar y en la libertad que produce estar cerca. En la relación del artista con el mar y con la ciudad donde nació.
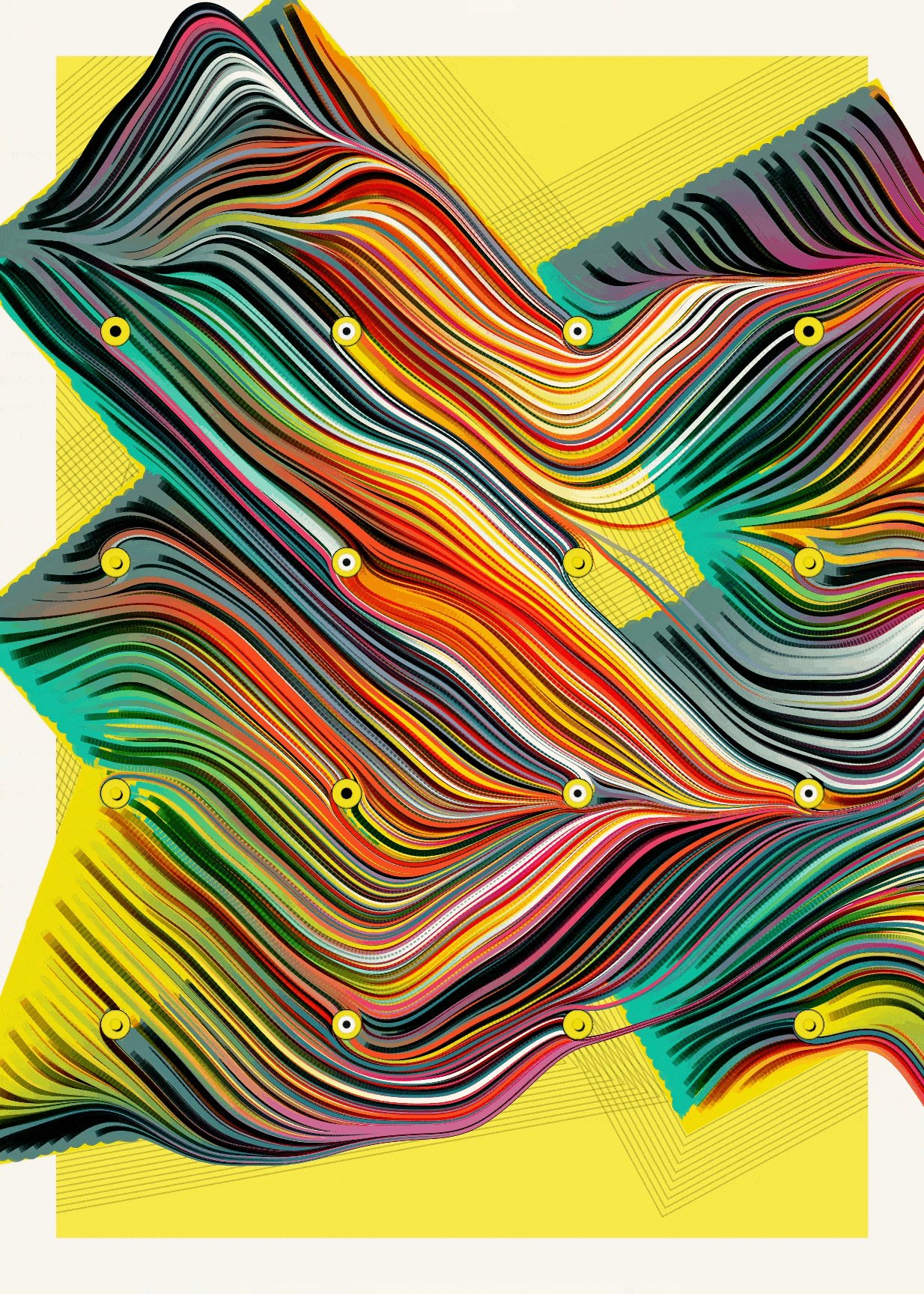
Color y polígonos
El color sigue una premisa básica (excepto en el esquema de “color0”, explicado más adelante en el inciso de “esquemas de color”), otorgado el color en la geometría de acuerdo con los lados de los polígonos, donde siempre se generan en una serie de combinaciones de tres y cuatro colores sobre la paleta inicial.

Paletas de colores (no finales)
En este apartado se presentará cada una de las paletas de color descritas anteriormente, es importante mencionar que, aunque se presentan con el esquema y desplazamiento geométrico final, no representan el uso final de color.

Esquemas de color
En esta última parte se presentará la composición geométrica y cromática final. Para ello, es importante describir los diferentes usos y esquemas de combinación de colores y paletas utilizadas para el proyecto.
Para este proyecto se crearon 7 esquemas de color, esto se refiere a combinaciones entre colores, paletas, comportamientos y geometrías.
Combinación
Hay dos posibilidades con respecto a la selección de la paleta inicial. Puede ser de forma natural, seleccionando una sola paleta y utilizándola dentro de la composición general de la pieza o también puede ser el resultado de la combinación de dos paletas de colores y esas paletas se pueden utilizar para generar la composición final.
Esquema color 0
Este esquema permite cambiar de color constantemente, mientras el programa se ejecuta.


Esquema color 1
Este esquema selecciona una paleta de color inicial para otorgarla en los polígonos de acuerdo con cada uno de sus lados, sin embargo, a medida que el grid de desplazamiento termina su recorrido la paleta inicial empieza a cambiar de acuerdo con el comportamiento de los puntos, terminando con otra selección de colores de una paleta diferente a la inicial.


Esquema color 2
Este esquema inicia de la misma manera que el esquema de color1, seleccionando y otorgando colores de acuerdo con la paleta inicial y los lados de las geometrías representadas, aquí la combinación de acuerdo con el recorrido termina solo en un color seleccionado de una paleta diferente a la inicial.


Esquema color 3
Este esquema comienza con las propiedades principales como los anteriores según la selección de color inicial. Acabado en la misma paleta de colores dispuestos de forma diferente al inicio.


Esquema color 4
Este esquema conserva las mismas propiedades del esquema de color1, terminando con otra selección de colores de la paleta inicial.


Esquema color 5
Este esquema conserva las mismas propiedades del esquema de color2, terminando en el color del fondo de la obra.


Esquema color 6
Este esquema conserva las mismas propiedades del esquema color3, terminando en una paleta de colores diferente.


Esquema color 7
Este esquema conserva las mismas propiedades del esquema color0, terminando en la misma paleta de colores dispuesta de la misma manera que al inicio del esquema color1.


Esquema color 8
En este esquema los polígonos comienzan con el mismo color de fondo y terminan en un color diferente para cada polígono, seleccionado de una paleta de colores diferente a la inicial.

.jpg)
Outputs finales



COMENTARIOS FINALES
Este documento plantea la descripción y explicación del proyecto Encuentros desde un sentido visual de los conceptos generales que lo componen, el artista plantea que cualquier persona que no tenga ningún conocimiento previo en programación pueda comprender lo que sucede a nivel geométrico y conceptual del proyecto.
BIO
Juan Rodríguez García (@Juanrg92) es un artista generativo, su trabajo explora la relación de conceptos fundamentales del diseño y la programación a través del uso de la tecnología y el código como herramienta de creación y expresión. Imparte clases de código creativo en la Universidad Iberoamericana de Puebla y ha trabajado y colaborado con diversas universidades y centros culturales en Latinoamérica hablando de temas que tienen que ver con código, arte y tecnología.
AGRADECIMIENTOS
Gracias a Jeff Davis, Sarah Rossien y todo el equipo y la comunidad de artblocks por considerar mi aplicación y el empuje hacia el arte generativo. A cyberia por los comentarios recibidos hacia mi proyecto para hacerlo mejor, por las pláticas con él, pero sobre todo agradezco conocerlo y su amistad; a Aaron Penne por su paciencia y su guía al compartir su conocimiento conmigo acerca de estos proyectos y la plataforma de artblocks. A la comunidad de artistas y personas de processing y p5.js alrededor del mundo.
A mi madre, mis abuelos y toda mi familia y amigos por su apoyo incondicional, este proyecto es gracias a todos ustedes.
REFERENCIAS
[1]. https://www.artblocks.io/learn
[2]. https://tylerxhobbs.com/essays/2020/flow-fields
[3]. https://www.youtube.com/watch?v=ccYLb7cLB1I
[4]. https://mymodernmet.com/es/que-es-un-alebrije/
[5]. https://www.archdaily.mx/mx/02-342071/feliz-cumpleanos-luis-barragan-2
[6]. https://www.archdaily.mx/mx/959128/arquitectura-y-cine-iconografia-del-metro-de-la-ciudad-del-mexico

